Interaktionsdesign
Interaktion durch Farbe
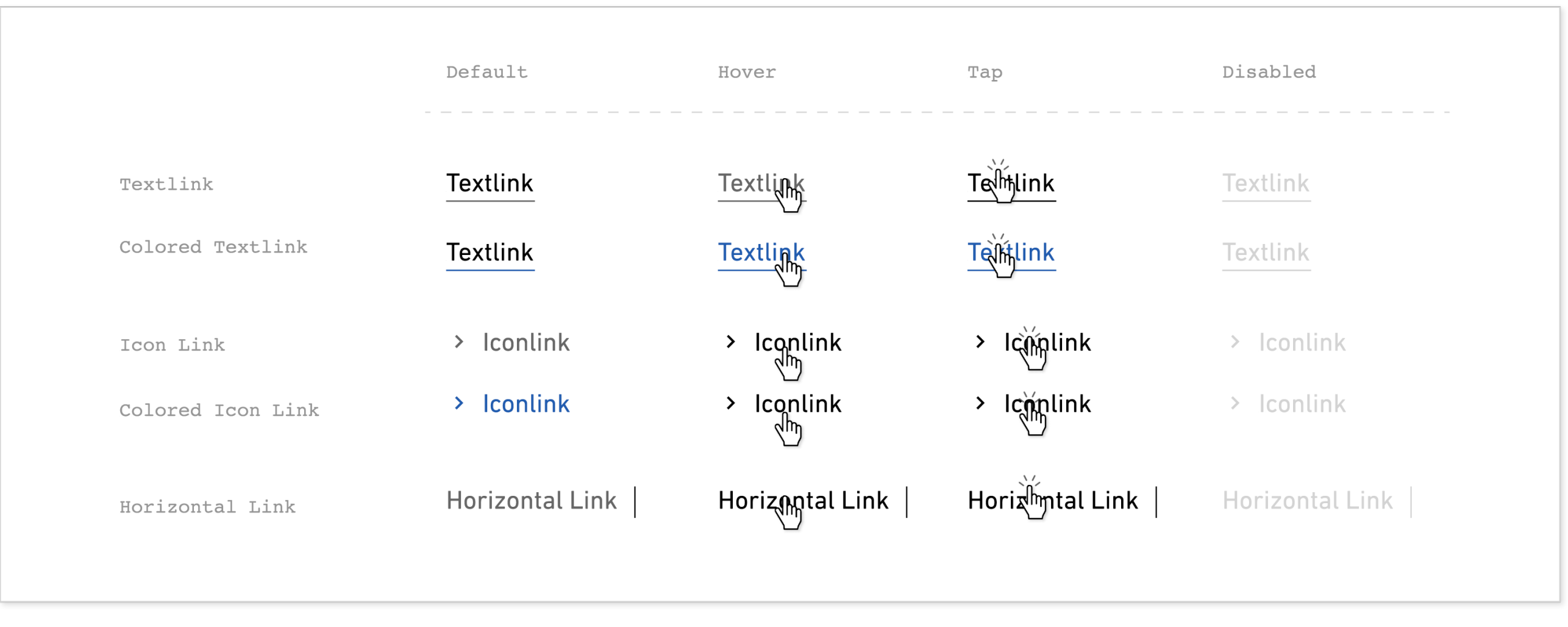
Interaktion wird im ETH-Web durch Farbe und Farbwechsel angezeigt. Interaktionselemente (wie z.B. Links) sind in der Farbe des gew?hlten Farbthemas eingef?rbt oder werden beim Darüberfahren farbig (z.B. Akkordeon-Titel).
Inhaltlich untergeordnete und seitenübergreifende Funktionselemente (wie z.B. der Breadcrumb) sind grau dargestellt.
Bestimmte Elemente sind zus?tzlich unterstrichen (z.B. Hauptnavigation) oder durch ein Piktogramm oder eine Animation erg?nzt (z.B. Subnavigation). Dies verbessert die Benutzbarkeit.
Buttons sind auf der ETH-Webseite schwarz – in Web-Applikationen k?nnen sie auch farbig dargestellt werden.

Links auf farbigem Hintergrund
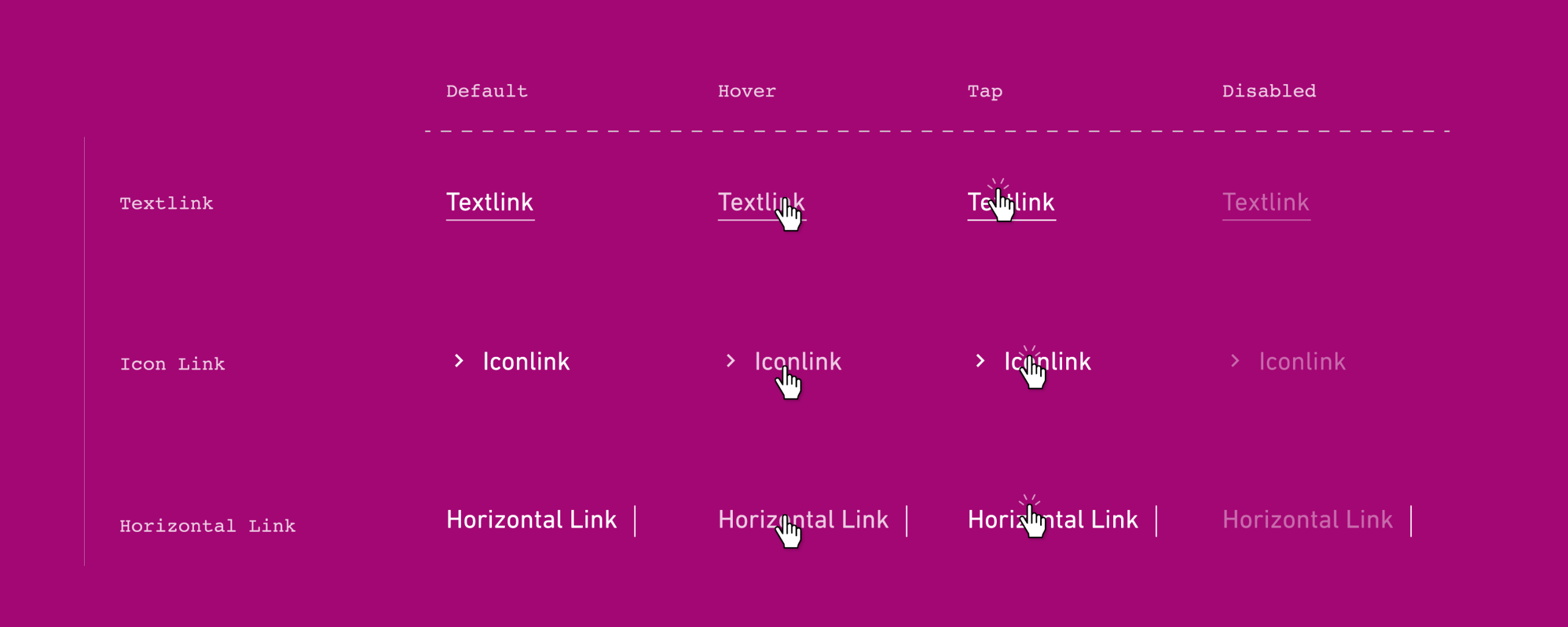
Auf farbigem oder schwarzem Hintergrund sind Links weiss dargestellt. Die Interaktion wird hier durch leichtes Abdunkeln der Schrift beim Darüberfahren angezeigt. Auf hellen Farbt?nen werden Links grau ausgezeichnet, damit keine unerwünschten Farbkombinationen entstehen k?nnen.

Textlinks mit Icon
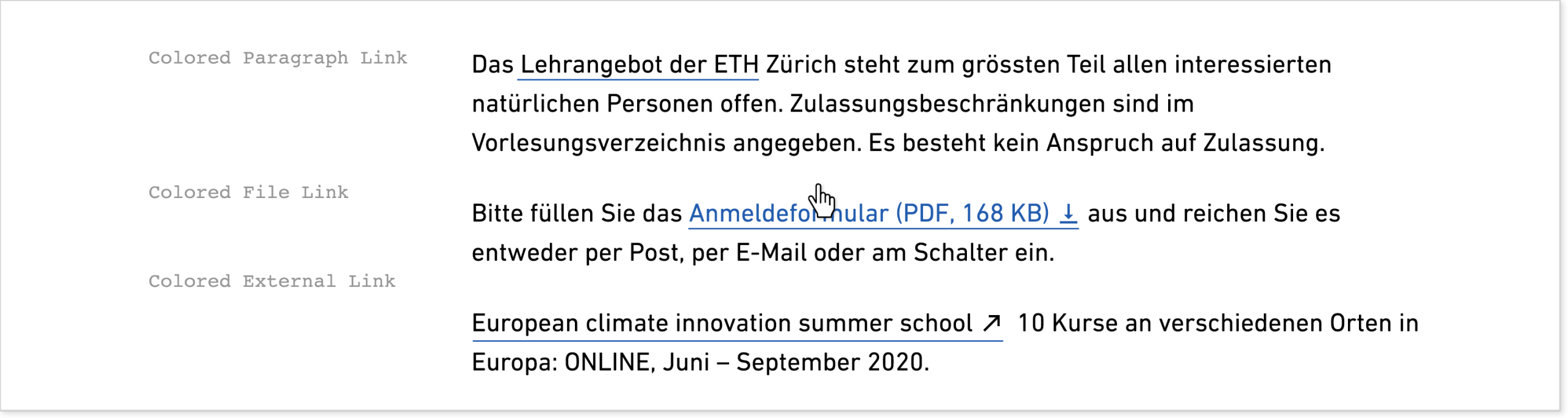
Textlinks, die auf eine andere ETH-Webseite verweisen haben kein Icon. Bei Downloads oder bei externen Links wird er durch ein Piktogramm erg?nzt, das die jeweilige Handlung anzeigt.

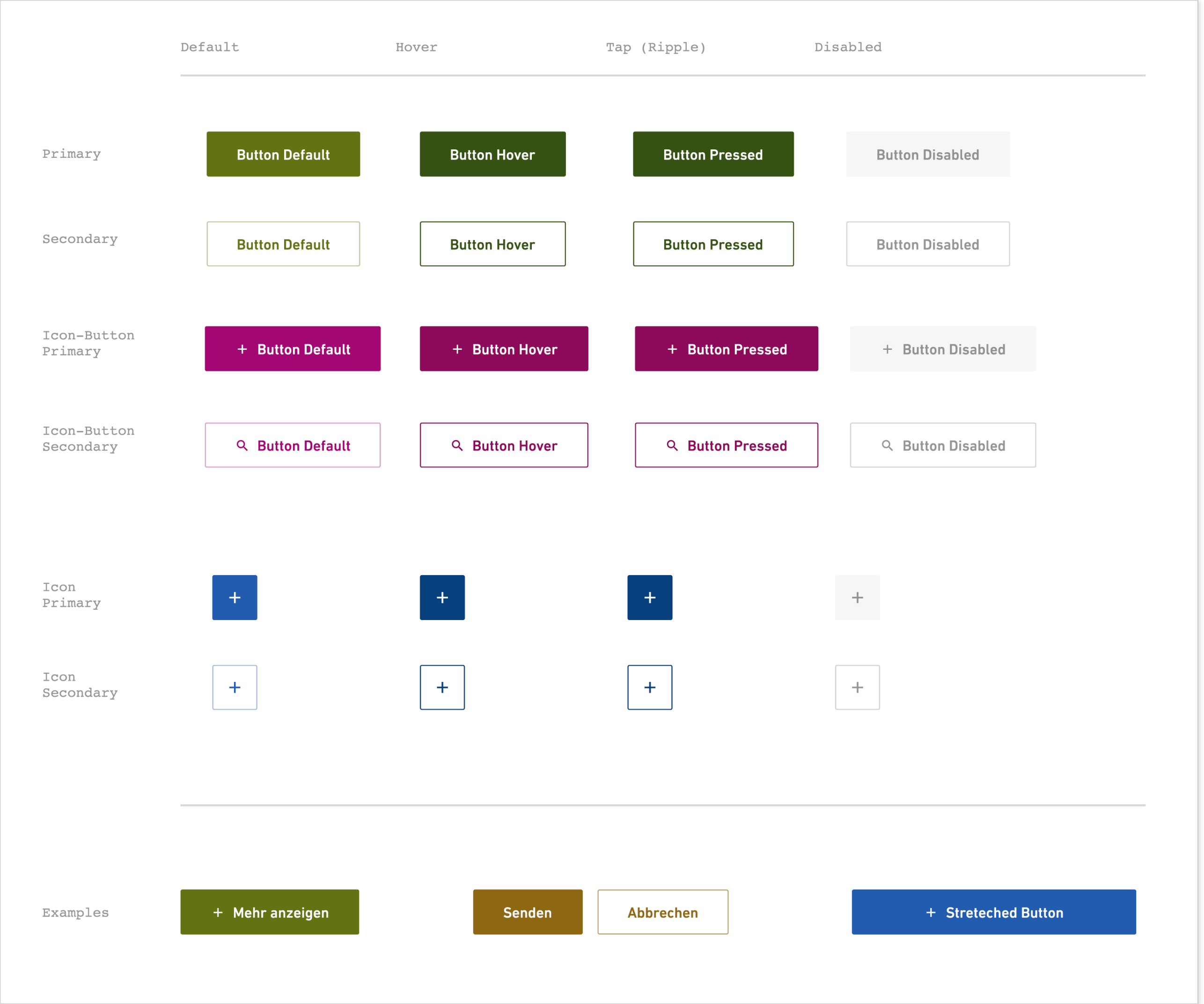
Buttons
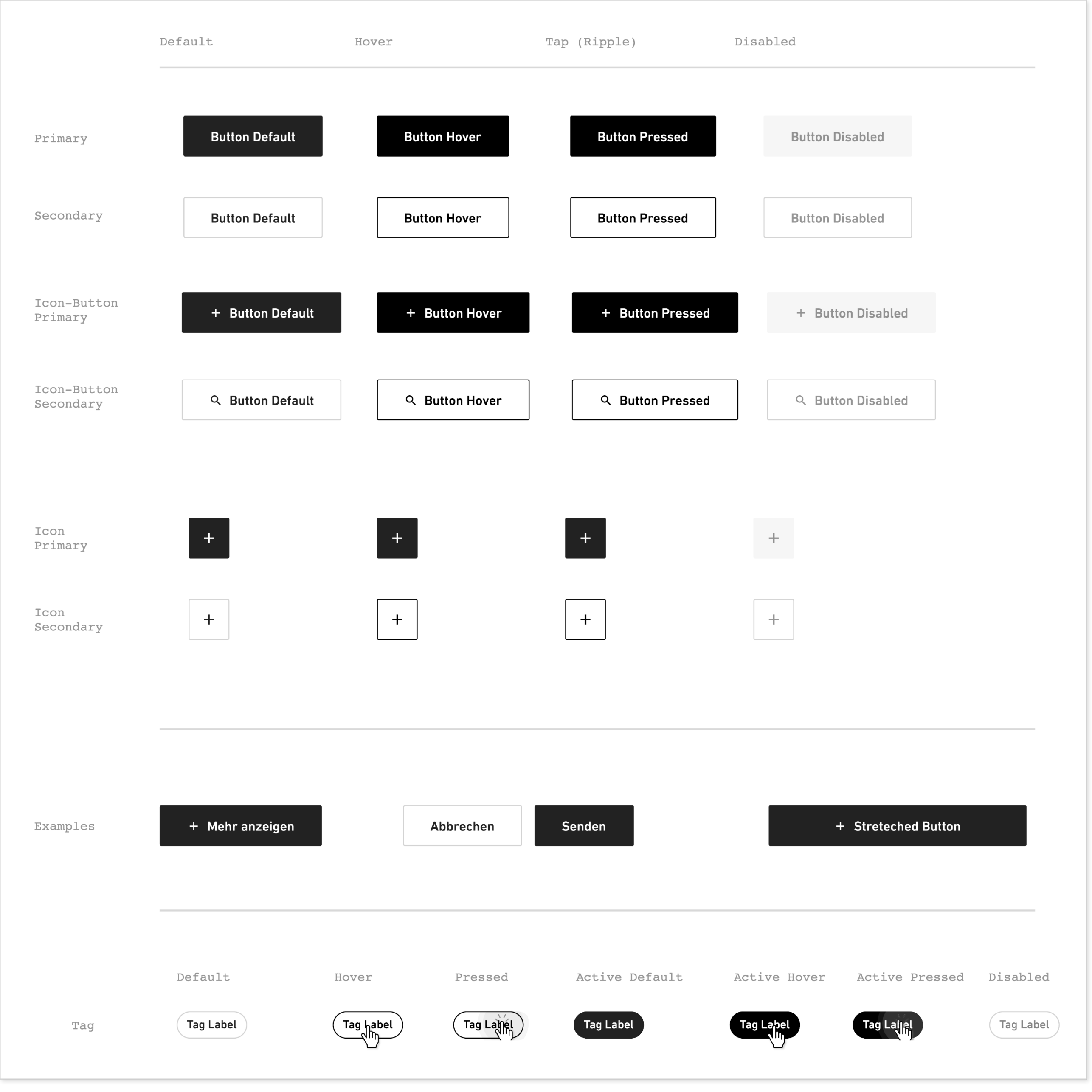
Buttons auf Benutzeroberfl?chen zeigen Handlungsoptionen an. Wie bei jedem interaktiven Element liefert eine Buttons "onHover" oder "onTap" visuelles Feedback.
Primary Button
Primary Buttons führen den Benutzer zur prim?ren Aktion und sind visuell dominant gestaltet. Auf Webseiten erscheinen Buttons in Hellschwarz (#222222) und onHover Schwarz (#000000).
Secondary Buttons
Secondary Buttons werden für untergeordnete Aktionen verwendet. Sie k?nnen mehrfach verwendet werden und nebeneinander stehen. Secondary Buttons haben eine Outline in "Black light 20%"
Button-Tag
Wird ein Button zur Steuerung einer Anzeige (Filter) verwendet oder um dem Benutzer eine Auswahl zu erm?glichen, wird die Tag-Version des Buttons verwendet.
Icon Button
Um allgemein bekannte Funktionen intuitiv zug?nglich zu machen, kann der Buttontext durch ein entsprechendes Icon erg?nzt werden.

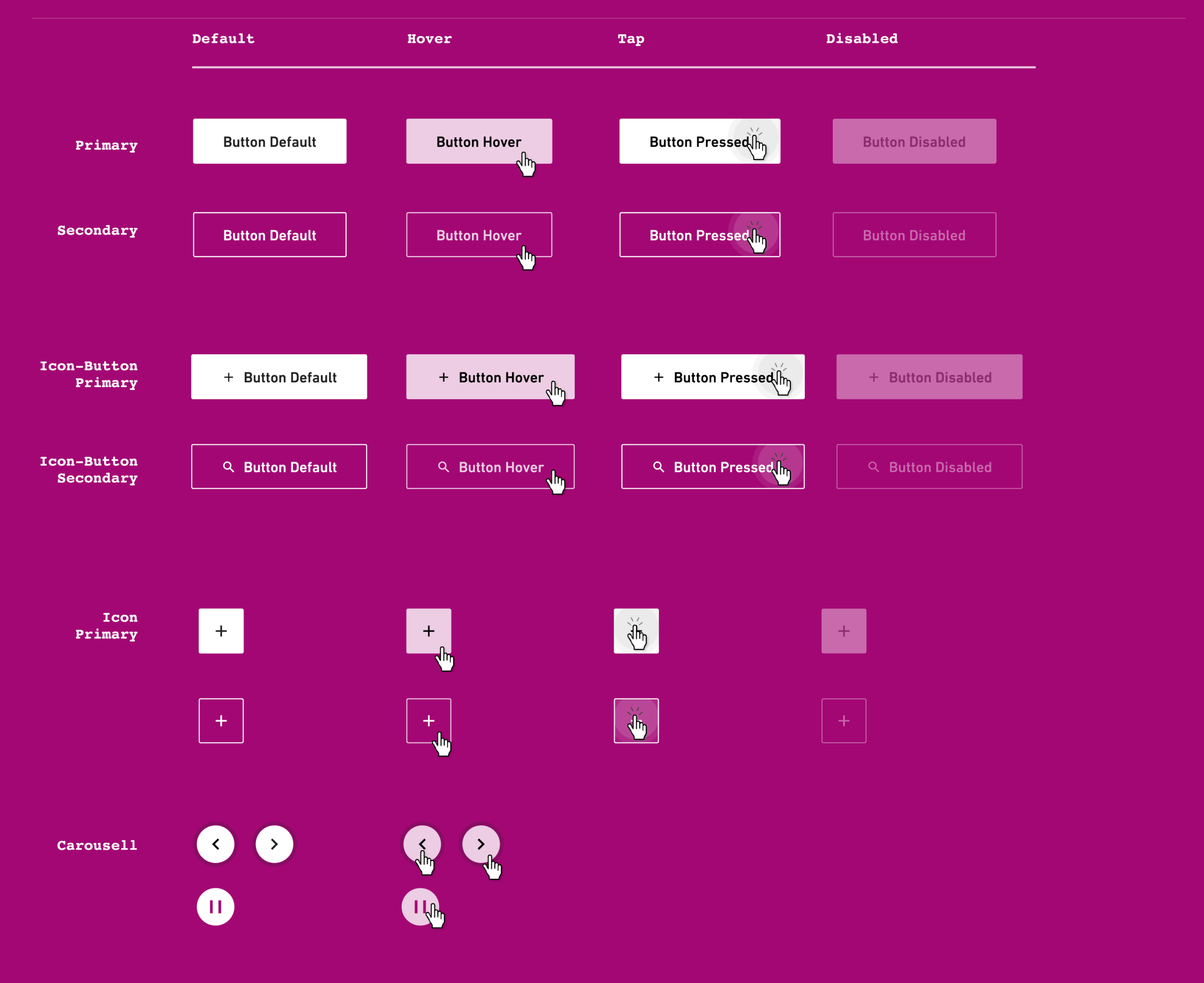
Buttons auf farbigen Hintergründen
Wird eine Schaltfl?che auf einer der 7 ETH-Farben platziert, wird er invertiert dargestellt. Die Farbe der Schaltfl?che ist dann weiss, der Text schwarz. Secondary Buttons werden mit einer weissen Outline dargestellt.

Buttons in Applikationen
In Web- und Mobile-Applikationen k?nnen Buttons farbig dargestellt werden. Um den Hover-Status anzuzeigen, werden die abgedunkelten Farbt?ne eingesetzt.

Contact
