Accessibilità di Moodle
In breve
La scelta di Moodle come piattaforma centrale per la presentazione e la distribuzione dei materiali didattici è esplicitamente raccomandata per quanto riguarda l'accessibilità e l'inclusione delle persone con disabilità. Per molti studenti, la raccolta di contenuti didattici da varie fonti rappresenta un grosso ostacolo iniziale. Moodle, come supporto per i contenuti didattici, ha tutte le carte in regola per garantire una buona accessibilità in termini di design universale. Tuttavia, in Moodle si deve tenere conto anche dei consueti aspetti di accessibilità della preparazione dei contenuti:
- Organizzare il contenuto con le intestazioni
- Testi alternativi per le immagini
- Titoli per le tabelle
- Elenchi come liste
- Testi di collegamento autoesplicativi
- Uso di colori e contrasti
- Contenuti video e audio
Molti aspetti riguardano la leggibilità automatica dei contenuti per garantire la compatibilità con tecnologie assistive come screen reader o software di input vocale.
Sebbene Moodle, come già detto, abbia tutte le carte in regola per garantire una buona accessibilità come mezzo di comunicazione per i contenuti didattici, occorre tenere conto di due aspetti in particolare:
- HTML vs. PDF: Moodle dispiega il suo massimo potenziale quando il contenuto è presentato direttamente come contenuto web (HTML) (vedi Corso Moodle sul TeachingLab).
- PDF: se, contrariamente a questa raccomandazione, Moodle viene utilizzato principalmente per rendere disponibili per il download documenti in altri formati, è necessario assicurarsi che i documenti stessi siano preparati in un formato accessibile senza barriere (cfr. PDF accessibili).
- Attenzione ai plugin di Moodle come H5P e altri Componenti e moduli di Moodle da terzi.
Fare attenzione ai plugin e ai componenti di Moodle
Con i suoi componenti principali, Moodle promette di creare le condizioni per produrre contenuti facilmente accessibili. Gli aspetti più importanti da considerare sono descritti nella prossima sezione.
Attenzione è necessario con gli innumerevoli moduli e componenti aggiuntivi disponibili, come i quiz H5P, i lettori video e molto altro.
Attualmente stiamo raccogliendo esperienze sull'accessibilità dei componenti e dei plugin più utilizzati e li stiamo aggiornando. Aiutateci con questo!
State lavorando alla revisione dei vostri contenuti Moodle o state creando un nuovo corso in Moodle? Mettetevi in contatto con per una valutazione dei componenti/moduli previsti. Saremo lieti di aiutarvi a sviluppare configurazioni ottimali o di indicarvi approcci alternativi e di trarre vantaggio dalla vostra esperienza.
Contenuti HTML accessibili in Moodle
In questa sezione principale dell'articolo troverete istruzioni passo-passo su come implementare gli aspetti chiave dei contenuti HTML accessibili in Moodle.
Struttura dei titoli
Per i contenuti digitali più complessi, Moodle richiede anche che i contenuti accessibili siano inseriti in una struttura di intestazioni chiara e pulita che organizzi i contenuti in modo gerarchico. Occorre prestare particolare attenzione a questo aspetto, che le voci descrivano in modo breve e conciso i seguenti contenuti e che la struttura gerarchica si rifletta nei livelli di voce selezionati. Nelle strutture di titoli correttamente annidati non viene saltato alcun livello di titolo.

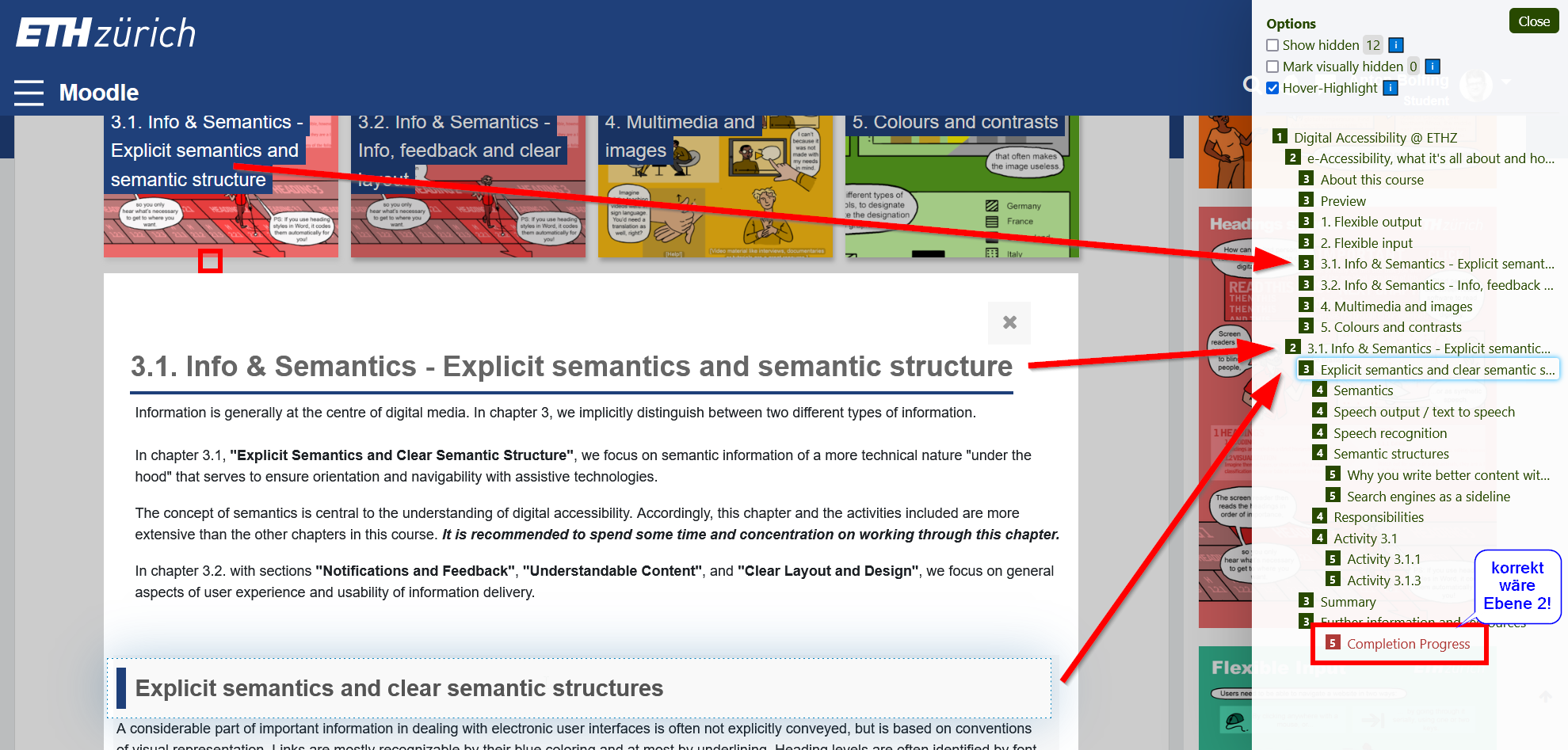
Questo non è sempre facile da implementare in Moodle. In primo luogo, Moodle imposta automaticamente l'intestazione (livelli) per alcuni componenti (come si può vedere chiaramente nell'illustrazione che utilizza l'esempio del componente "Processo di completamento" al livello 5 invece che al livello 2). In secondo luogo, nell'editor visuale di Moodle si possono scegliere solo tre livelli di intestazione: Intestazione (grande), Intestazione (media) e Intestazione (piccola).
Titoli nell'editor Moodle
L'editor visuale di Moodle consente di assegnare tre livelli di intestazione all'interno di un componente: Grande, Medio e Piccolo. Nel nostro esempio, il corso nel suo complesso è correttamente etichettato con l'intestazione di livello 1 "Accessibilità digitale @ ETHZ" e il contenuto del primo capitolo con l'intestazione "3.1. Info & Semantica - Semantica esplicita e struttura semantica" al livello 2. Di conseguenza, i tre stili di intestazione "Intestazione (grande)", "Intestazione (media)" e "Intestazione (piccola)" si riferiscono alle intestazioni di livello 3, 4 e 5.

Assegnare titoli
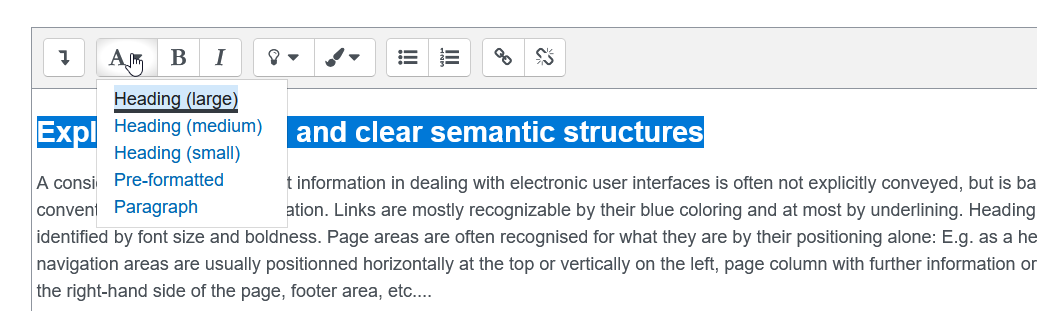
Selezionate il testo che volete contrassegnare come titolo di un livello specifico, cliccate sulla voce a discesa con il simbolo A e selezionate Titolo (grande) per il livello 3, Titolo (medio) per il livello 4 o Titolo (piccolo) per il livello 5.
Controllare la struttura dei titoli
Poiché la struttura complessiva delle intestazioni in Moodle diventa rapidamente confusa, si consiglia di utilizzare il bookmarklet h123 di Hinderling Volkart per controllare e rivedere la struttura delle intestazioni prima di pubblicare il corso (nota: nel ruolo di "studente").
Il bookmarklet può essere facilmente trascinato nella barra dei segnalibri della maggior parte dei browser e utilizzato per qualsiasi contenuto web. Istruzioni dettagliate si trovano nella sezione Corso Moodle sul TeachingLab.
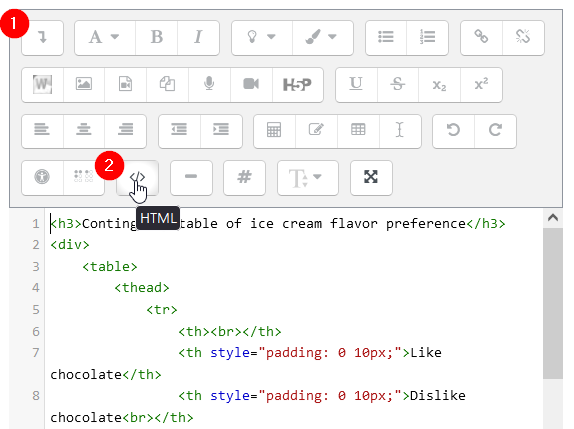
Visualizzazione HTML nell'editor di Moodle
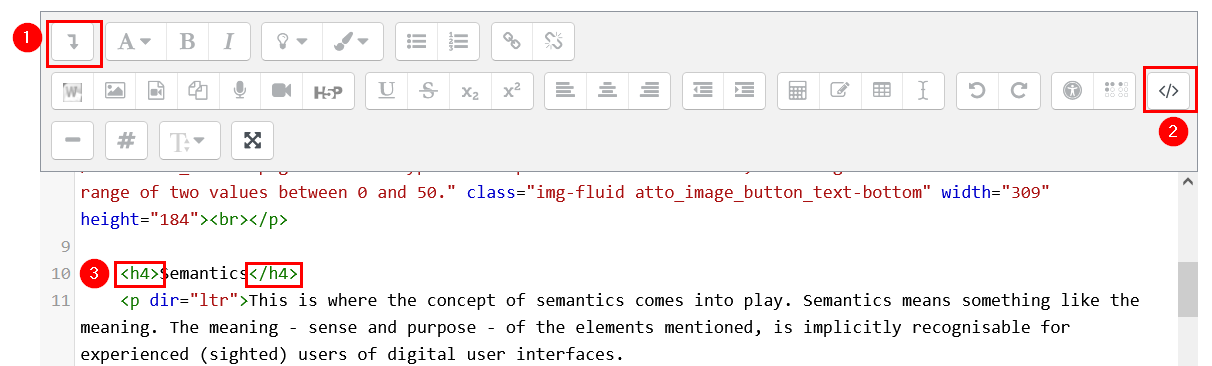
Spesso è più semplice e chiaro modificare manualmente i tag semantici (come h1-h6) nella vista HTML dell'editor. Per farlo, espandere le opzioni dell'editor facendo clic sul primo simbolo (mostra/nascondi pulsanti avanzati) nella barra e poi attivare la vista HTML dell'editor facendo clic sul simbolo HTML (</>).

Testi alternativi
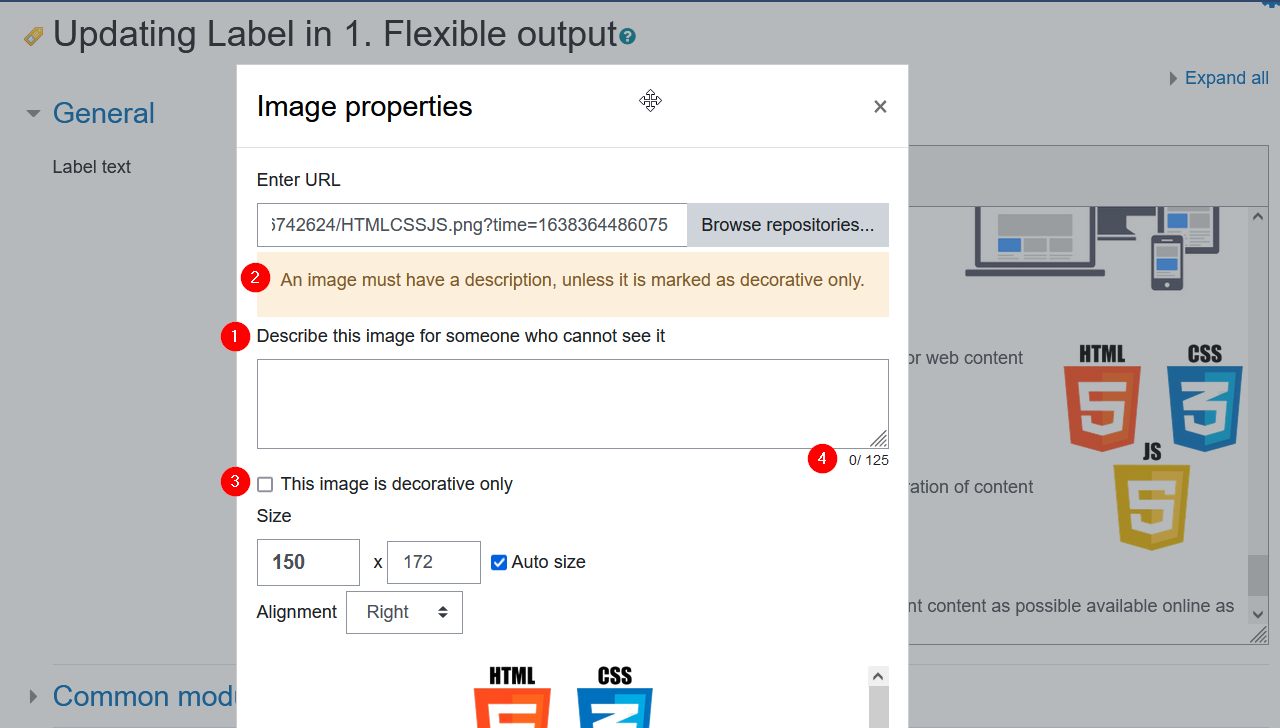
Quando le immagini vengono caricate e incorporate in Moodle, quest'ultimo richiede esplicitamente un testo alternativo: "Descrivi questa immagine per chi non può vederla" (punto 1 nella figura seguente). Se si vuole salvare l'immagine senza aver inserito un testo alternativo, appare un messaggio di errore: "Un'immagine deve avere una descrizione, a meno che non sia contrassegnata come solo decorativa" (2).

L'immagine può essere salvata solo se si inserisce un testo alternativo o se si dichiara l'immagine come decorativa utilizzando la casella di controllo "Questa immagine è solo decorativa" (3).
Scrivere testi alternativi significativi e informativi. Si applica in generale a:
- Grafica semplice: una descrizione breve e precisa di ciò che l'immagine vuole trasmettere. In questo caso, ad esempio, si tratterebbe di "Loghi: HTML, CSS, JS".
- Grafica collegata: Descrivere la destinazione del link
- Grafica decorativa: casella di controllo "Questa immagine è solo decorativa" (3)
- Grafica complessa: se le 125 lettere (4) non sono sufficienti per una descrizione precisa, nel testo alternativo fare riferimento al punto del contenuto in cui è possibile trovare una descrizione dettagliata del contenuto.
Sotto Testi alternativi e alternative di testo Qui troverete istruzioni dettagliate per aiutarvi a decidere quale potrebbe essere un'alternativa di testo sensata in un caso specifico, oltre a una serie di esempi di buone pratiche di alternative di testo per grafici complessi tratti dalla didattica quotidiana dell'ETH.
Tabelle ed elenchi
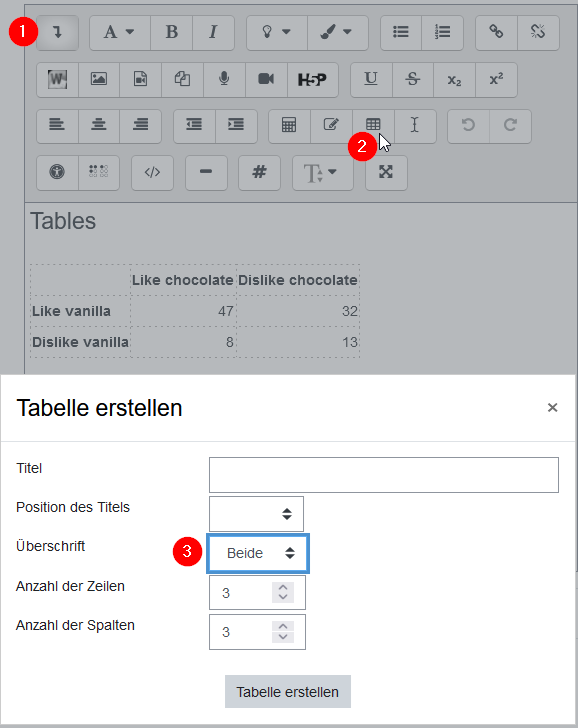
Tabelle

Se le tabelle sono utilizzate correttamente dal punto di vista semantico, nella maggior parte dei casi si tratta di dati classificati secondo almeno due dimensioni. Questa categorizzazione si riflette poi nelle tabelle come colonne e righe. Per questo motivo, le tabelle accessibili di solito devono essere dotate di intestazioni di colonna e di riga.
L'editor visuale di tabelle di Moodle ha la decisione di creare tabelle con colonne, righe o colonne di testo. Tabella delle rubriche in entrambe le dimensioni per fornire. Scegliere lì Entrambi dal menu a discesa (3).

Nota: Le prime colonne o righe non sempre contengono le informazioni più rilevanti (ad esempio, per i numeri di sequenza nella prima colonna). Per questo motivo, l'HTML consente anche intestazioni di tabelle (elementi <th>) in celle diverse dalla prima colonna/riga, o addirittura in più <th>. In questi casi, o per dare un aspetto più gradevole alla tabella, utilizzare la vista HTML dell'editor.

Una guida dettagliata per rendere accessibili le tabelle, anche molto complesse, è disponibile alla pagina pagina esterna"Regole di comportamento per le tabelle di dati" di Aktion Mensch.
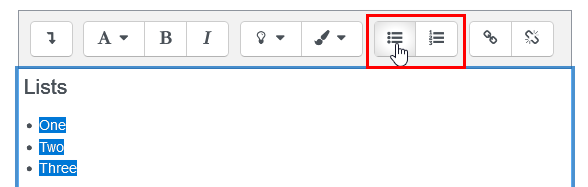
Elenchi
Gli elenchi accessibili di elementi di qualsiasi tipo devono sempre essere esplicitamente etichettati come elenchi.. Moodle non formatta automaticamente gli elenchi come liste, anche se sono preceduti dal segno meno o asterisco. A tale scopo, utilizzare le opzioni di formattazione dell'editor di Moodle.

Scrivere gli elementi dell'elenco, selezionarli e scegliere "Elenco ordinato" o "Elenco non ordinato" dall'editor di Moodle.
Testi di collegamento
I testi dei link accessibili sono evidenti per quanto riguarda la destinazione del link. Evitare testi di collegamento come "qui" o "avanti".,soprattutto se diversi link della pagina sono etichettati come tali.
Considerate invece brevemente quale potrebbe essere una didascalia precisa ma breve per ogni link.
Altri aspetti importanti dell'accessibilità
Come per tutti i formati e le tecnologie digitali, anche in Moodle devono essere rispettati i seguenti aspetti generali:
- Accessibilità ai PDF
- Testi alt e alternative di testo
- Gestione dei colori e dei contrasti (vedi Fondamenti di accessibilità)
- Didascalie e descrizioni integrate nei video (Fondamenti di accessibilità)
Approfondisci le tue competenze in uno dei nostri laboratori TeachingLab
L'uso sapiente di Moodle e la familiarità con le misure descritte sopra per garantire una buona accessibilità dei contenuti richiedono pratica.
Saremo lieti di consigliarvi uno dei nostri workshop TeachingLab o un workshop personalizzato per le vostre domande attuali.
- Laboratorio didattico
- Nozioni di base sull'accessibilità (Sfondo, perché e percome)
- Workshop personalizzati per il vostro team? Mettetevi in contatto con