Testi alternativi e alternative di testo
I non vedenti e le persone con gravi disabilità visive devono affrontare due sfide principali: Che le interfacce utente digitali interattive con le loro Screen reader (vedi Info, Semantica e Feedback e Input flessibile nella sezione Fondamenti di e-Accessiblity) e che qualsiasi informazione visualizzata visivamente è disponibile anche in forma di testo e viene riprodotta da tecnologie assistive come gli screen reader.
In breve
- Le immagini semplici, come ritratti, foto semplici o loghi, vengono fornite con didascalie brevi e concise nei tipici attributi alt.
- Nelle immagini collegate, ad esempio loghi o icone, gli obiettivi/funzioni del collegamento sono al centro dell'attenzione (ad esempio alt="print view").
- Le immagini decorative e le immagini d'atmosfera sono fornite con attributi alt vuoti (alt="", l'attributo alt non deve essere omesso). Ciò significa che vengono ignorate dalle tecnologie assistive.
- Le immagini complesse sono descritte in dettaglio al di fuori dei loro attributi alt. Gli attributi alt informano il lettore su dove si può trovare la descrizione dettagliata dell'immagine. Preferibilmente nel testo del corpo immediatamente circostante le immagini.
Come implementare testi alternativi nelle immagini
A questo scopo, la maggior parte dei formati di documenti ha la decisione di aggiungere testi alternativi alle immagini. Ecco alcuni esempi:
HTML / EPUB
In HTML ed EPUB, questi sono gli attributi alt degli elementi immagine (<img>):
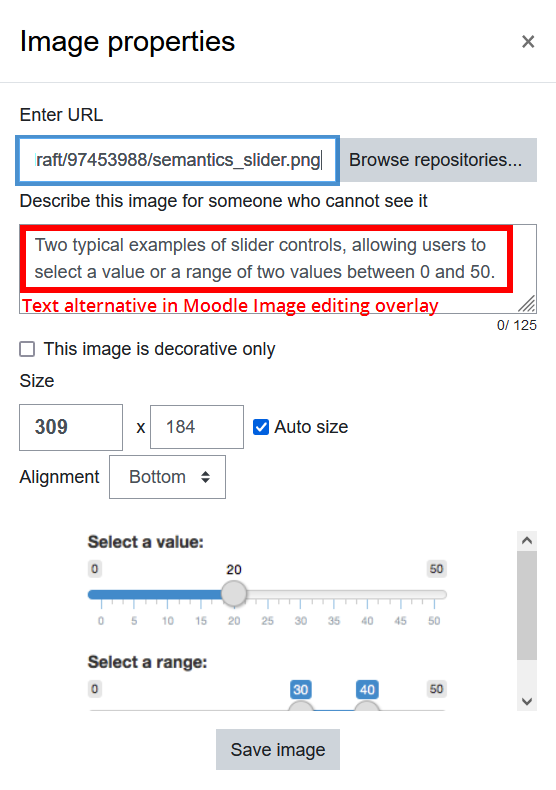
<img src="https://moodle-app2.let.ethz.ch/pluginfile.php/1238987/mod_label/intro/semantics_slider.png" alt="Due esempi tipici di controlli a scorrimento, che consentono agli utenti di selezionare un valore o un intervallo di due valori compresi tra 0 e 50." class="img-fluid atto_image_button_text-bottom" width="309" height="184">

Ecco un esempio di come vengono assegnati i testi alternativi alle immagini in Moodle.
MS Office

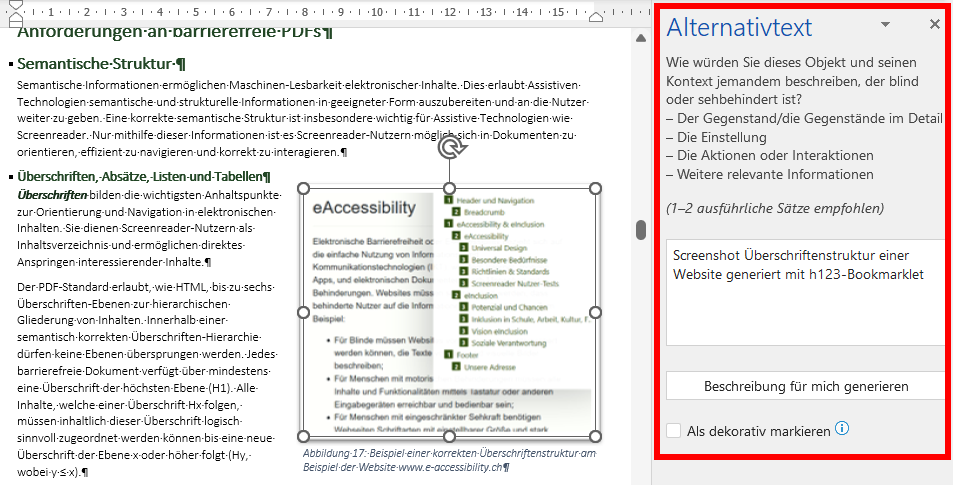
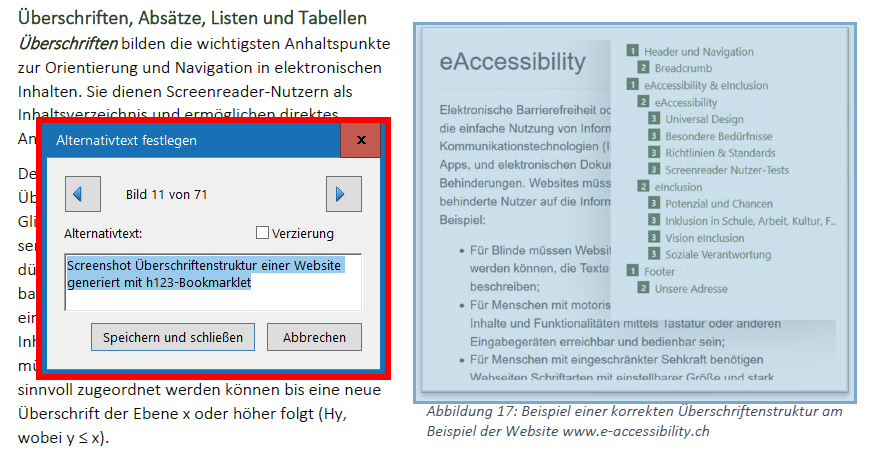
In MS Office, i testi alternativi possono essere creati tramite Cliccare con il tasto destro del mouse > Testo alternativo Modifica... Assegnare testi alternativi alle immagini o dichiararle decorative (vedi sotto).
PDF (Adobe)

Adobe Acrobat permette anche di (ri)modificare i testi alternativi per le immagini. Chi siamo può utilizzare lo strumento "Accessibilità senza barriere" di Acrobat Pro.
LaTeX
In LaTeX i testi alternativi si creano Chi siamo con il comando \alt{} Immagini assegnate. Vedere il seguente esempio:
InDesign

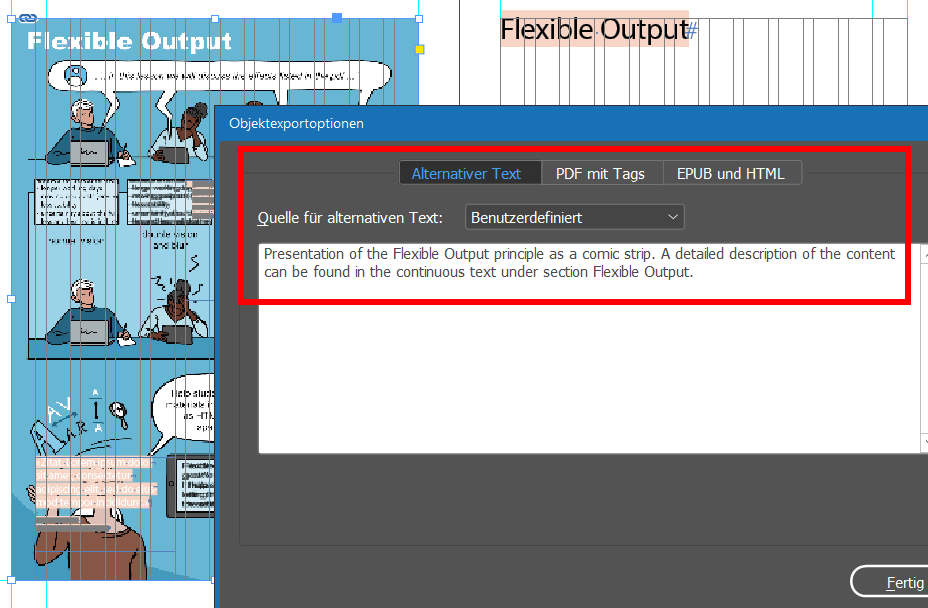
In InDesign questo viene fatto Chi siamo Cliccare con il tasto destro del mouse sull'immagine > Opzioni di esportazione dell'oggetto... in una finestra pop-up.
I quattro tipi di immagini
Per garantire che coloro che si affidano ad alternative testuali ricevano le informazioni rilevanti per loro, è necessario fare la seguente distinzione tra i diversi tipi di immagini. Le informazioni rilevanti nel dettaglio dipendono sempre fortemente dal contesto in cui si trovano. Spetta agli autori valutare quali informazioni siano rilevanti per la comprensione in un determinato contesto. Solo loro sanno con certezza cosa vogliono trasmettere con un'immagine. Quando si utilizzano le immagini, è quindi sempre importante riflettere attentamente sulle informazioni da trasmettere e tradurle in parole.
1. immagini semplici (ad esempio, ritratto, logo)

Il testo alternativo descrive in modo breve e conciso il messaggio dell'immagine. L'immagine mostra le signore e i signori presenti alla cerimonia di premiazione. Il testo alternativo cita l'occasione e le persone raffigurate per nome.
alt="Premio R?ssler 2022: Günther Dissertori, Tanja Stadler, Max R?ssler, Julia Danath-Schuh, Pius Baschera".
2. immagini collegate e pulsanti interattivi con icone

Per i link, la destinazione del link è descritta nell'attributo alt. Per i pulsanti, è la loro funzione.
3. immagini d'atmosfera / immagini decorative senza significato
Non è raro che nei documenti si utilizzino immagini che non sono destinate a trasmettere informazioni specifiche, ma che sono utilizzate esclusivamente a scopo decorativo. In questi casi, le immagini possono essere "nascoste" per gli screen reader impostando esplicitamente testi alternativi vuoti.

alt="":L'attributo alt è impostato, ma con un valore "vuoto".
L'immagine viene completamente ignorata dagli screen reader.
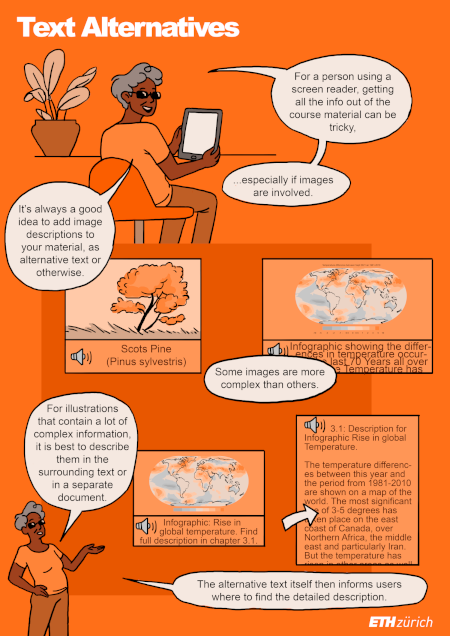
4. alternative di testo per illustrazioni complesse

Illustrazioni complesse e grafici con analisi statistiche richiedono alternative testuali più complesse e di maggiore portata. Poiché gli attributi alt non sono adatti per scrivere informazioni più lunghe e semanticamente più complesse, queste informazioni devono essere fornite all'esterno. Idealmente nel testo normale dell'articolo, visibile a tutti, o in un elemento pieghevole immediatamente prima o dopo l'illustrazione. In alternativa, l'alternativa testuale può anche essere collegata a file esterni o, ad esempio, all'allegato di un documento.
Il testo alternativo si riferisce al passaggio di testo dettagliato in cui il contenuto del diagramma è descritto in dettaglio, dove si trova e come il lettore può arrivarci e tornare indietro.
Nelle immagini schematiche vengono descritti tutti gli elementi e le loro relazioni reciproche (ad esempio, la struttura di una cellula umana). Nei diagrammi vengono descritti gli assi con le unità, i percorsi dei dati, le connessioni evidenti, le interazioni, ecc.
Linee guida dettagliate ? possibile trovare una serie di esempi con riferimenti a esempi tipici del settore scientifico sul sito web consigliato di sito esternodiagramcenter.org: