Raster und Abstände

Spaltensystem für alle Bildschirmgr?ssen
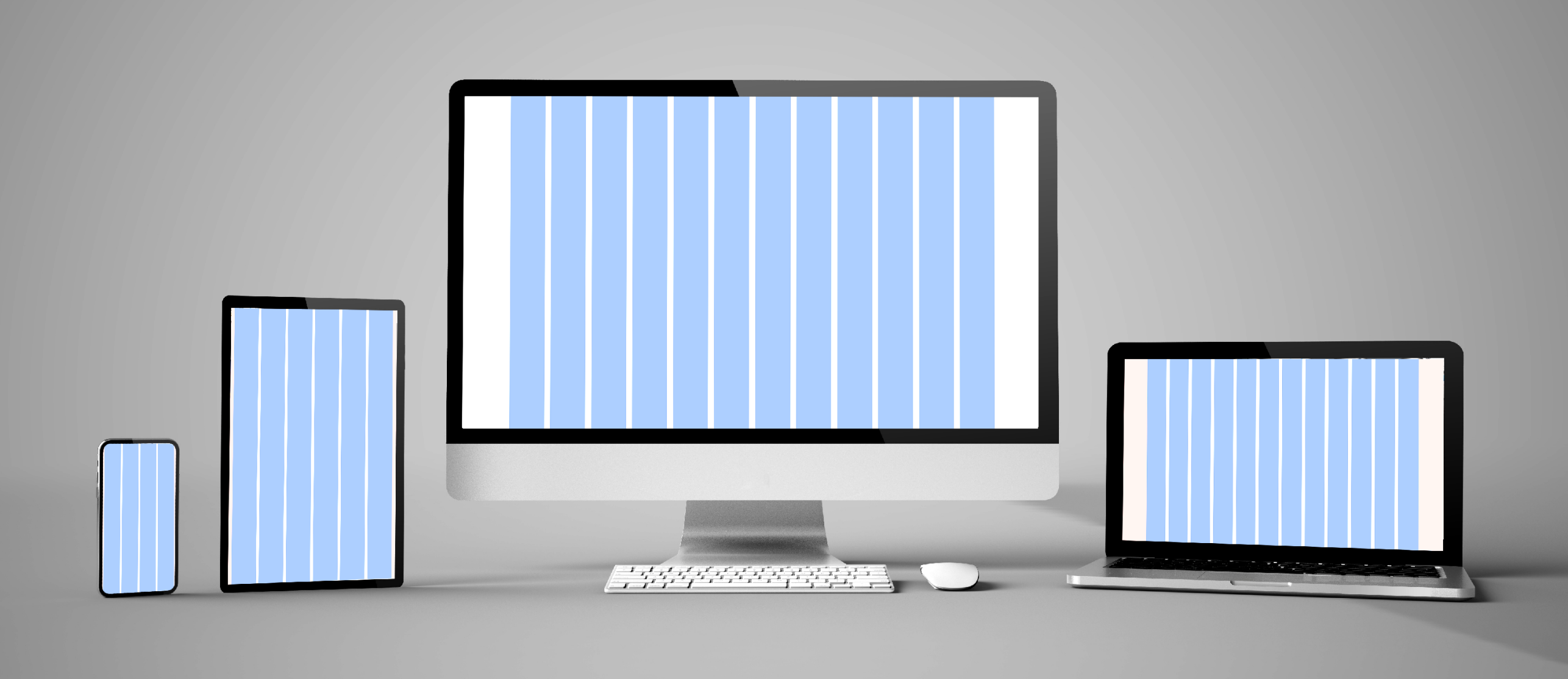
Der ETH-Webseite liegt ein flexibles Gestaltungsraster zugrunde. Mithilfe dieses Rasters werden die Layouts auf allen Bildschirmgr?ssen korrekt dargestellt.
Das Gestaltungsraster ist auf einem 12-Spalten-System aufgebaut. ??Auf Tablets im Hochformat werden sechs Spalten verwendet, auf Mobile vier.??
Das Raster ist zentriert im Inhaltsbereich und verfügt über einen variablen Einzug, abh?ngig von der Viewport-Breite. Die maximale Ausdehnung betr?gt 1348 Pixel, danach werden nur noch die Hintergrundelemente auf die volle Breite hinausgezogen.
Rasterdefinition pro Breakpoint
Raster für Mobile: 320 – 480 Pixel
Raster für Tablet oder kleines Notebooks (13"): 768 – 1439 Pixel
Raster für Notebook (15") and Desktop: 1440 – 1600 Pixel
Einheitliche Abst?nde zwischen Design-Elementen
Um einheitliche Abst?nde innerhalb einer Applikation zu gew?hrleisten, werden nachfolgende Grundgr?ssen definiert. In der Gestaltung und Umsetzung ist darauf zu achten, jeweils diese Grunddefinitionen zu verwenden. Diese Gr?ssen sind im Frontend als Variablen definiert. Aus diesen Grundgr?ssen ergeben sich dann auch die Kurven. Projekte dürfen generell mit diesen Grundgr?ssen arbeiten
Fixe Abst?nde
Responsives Verhalten der Abst?nde
Abst?nde zwischen Elementen wachsen mit der Gr?sse des Viewports. Wie sich einzelne Abst?nde über die verschiedenen Breakpoints hinweg verhalten, ist in Abstandskurven definiert. Diese Kurven geben vor, wie stark sich ein Abstand ver?ndert. Eine Komponente hat also nicht einfach eine fixen Abstand zum n?chsten, sondern wird einer dieser Abstandskurven zugewiesen und skaliert dann entsprechend auf den unterschiedlichen Ger?ten.
