Alternatives textuelles et alternatives textuelles
Les aveugles et les personnes souffrant d'un handicap visuel sévère sont principalement confrontés à deux défis : Que les interfaces utilisateur numériques interactives avec leurs Lecteur d'écran (voir Info, Semantics & Feedback et Flexible Input dans la section Bases de l'accessibilité électronique) et que toute information présentée visuellement est également disponible sous forme de texte et délivrée par des technologies d'assistance telles que, justement, les lecteurs d'écran.
En bref
- Des images simples, comme des portraits, des photos simples ou des logos, sont accompagnées de légendes courtes et concises dans des attributs Alt typiques.
- Dans les images liées, par ex. les logos ou les ic?nes, les cibles/fonctions du lien sont au centre de l'attention (par ex. alt="Aper?u avant impression").
- Les images décoratives et les images d'ambiance sont dotées d'attributs Alt vides (alt="", l'attribut alt ne doit pas être omis). Ainsi, vous serez ignorés par les technologies d'assistance.
- Les images complexes sont décrites en détail en dehors de leurs attributs Alt. Les attributs Alt informent le lecteur de l'endroit où se trouve la description détaillée de l'image. De préférence dans les textes flottants qui entourent directement les images.
Comment implémenter des alternatives textuelles dans les images ?
A cet effet, la plupart des formats de documents offrent la possibilité d'ajouter des alternatives textuelles aux images. Voici quelques exemples ci-dessous :
HTML / EPUB
En HTML et EPUB, il s'agit d'attributs Alt d'éléments d'image (<img>) :
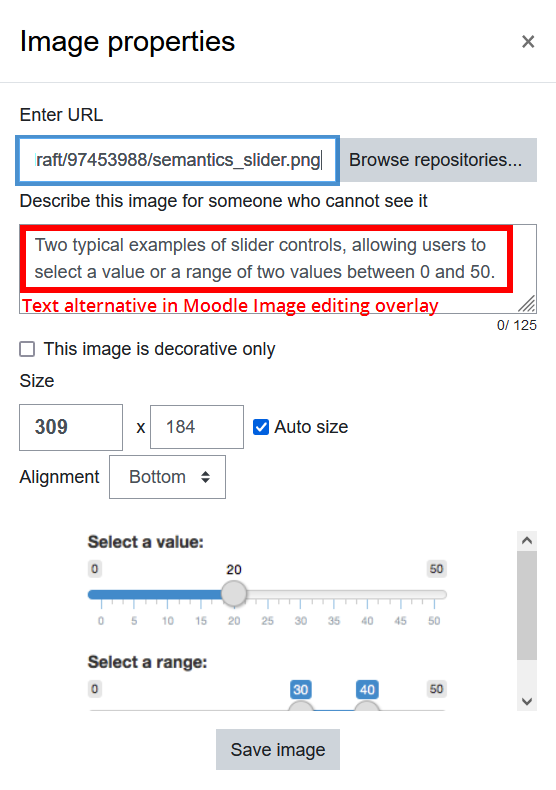
<img src="https://moodle-app2.let.ethz.ch/pluginfile.php/1238987/mod_label/intro/semantics_slider.png" alt="Deux exemples typiques de commandes de curseur, permettant aux utilisateurs de sélectionner une valeur ou une plage de deux valeurs entre 0 et 50." class="img-fluid atto_image_button_text-bottom" width="309" height="184">

Voici, à titre d'exemple, une capture d'écran montrant comment des alternatives textuelles sont attribuées aux images dans Moodle.
MS Office

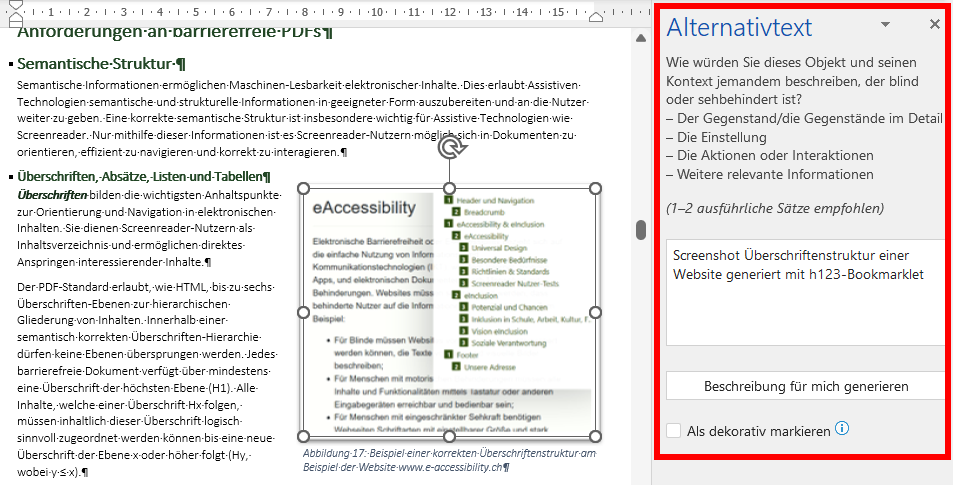
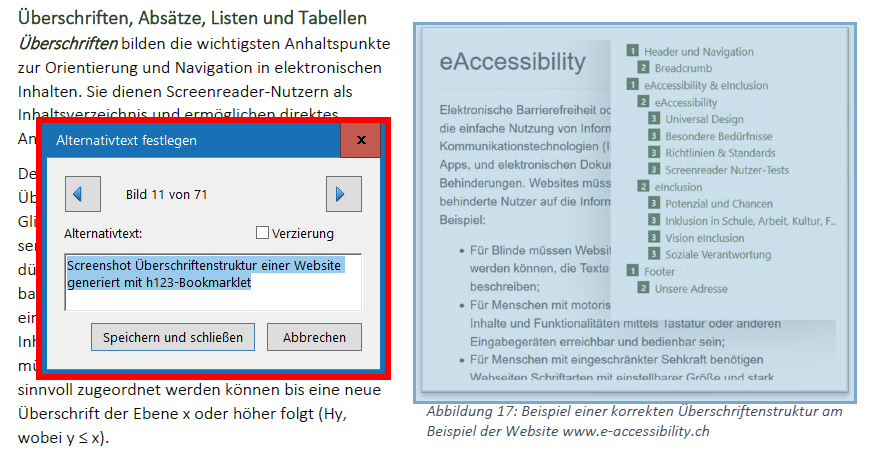
Dans MS Office, il est possible de créer des alternatives textuelles via Clic droit > Alternative textuelle modifier... Attribuer des images ou les déclarer comme décoratives (voir plus loin).
PDF (Adobe)

Adobe Acrobat permet également de (ré)éditer des alternatives textuelles pour les images. ? propos de l'outil "Accessibilité" dans Acrobat Pro.
LaTeX
Dans LaTeX, les alternatives textuelles sont éditées via la commande \alt{} Attribué à des images. Voir l'exemple suivant :
InDesign

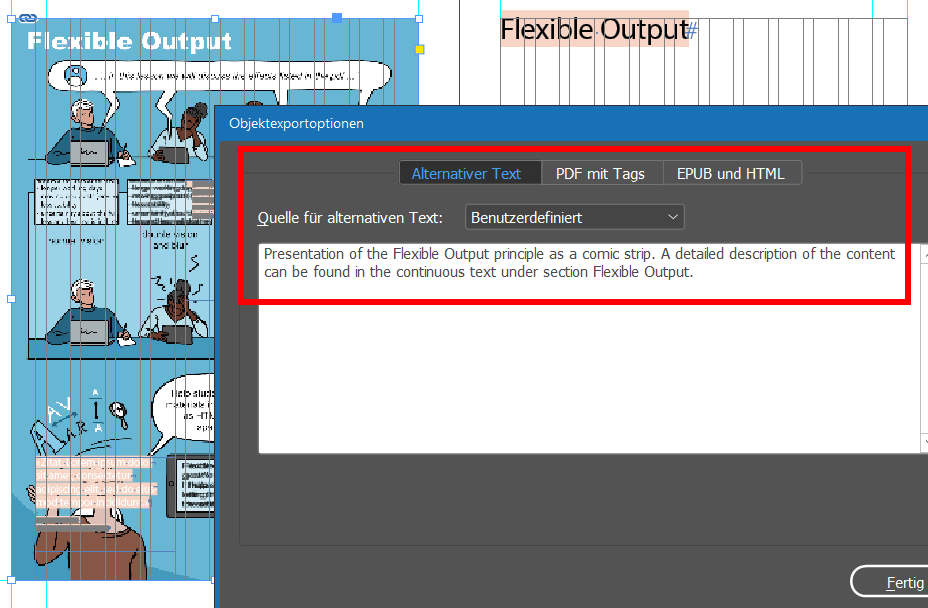
Dans InDesign, cela se fait via Clic droit sur l'image > Options d'exportation d'objets... dans une fenêtre pop-up.
Les quatre types d'images
Pour que ceux qui ont besoin d'alternatives textuelles obtiennent les informations qui les intéressent, il convient de faire la distinction suivante entre les différents types d'images. La nature des informations pertinentes dépend toujours fortement du contexte. Il appartient aux auteurs d'évaluer quelles informations sont pertinentes pour la compréhension dans un contexte donné. Eux seuls savent avec certitude ce qu'ils veulent transmettre par une image. Lors de l'utilisation d'images, il convient donc toujours de bien réfléchir aux informations que l'on souhaite transmettre et de traduire ces informations en mots.
1. images simples (par ex. portrait, logo)

L'alternative textuelle décrit de manière brève et concise le message voulu par l'image. L'image montre les femmes et les hommes présents lors de la remise des prix. L'alternative textuelle mentionne l'événement et les personnes représentées par leur nom.
alt="Prix R?ssler 2022 : Günther Dissertori, Tanja Stadler, Max R?ssler, Julia Danath-Schuh, Pius Baschera."
2. images liées et boutons interactifs avec ic?nes

Pour les liens, la destination du lien est décrite dans l'attribut alt. Pour les boutons/boutons, c'est leur fonction.
3. images d'ambiance / images décoratives sans signification
Il n'est pas rare que des images soient utilisées dans des documents qui ne doivent pas transmettre d'informations spécifiques, mais qui servent uniquement à des fins décoratives. Dans ce cas, il est possible de "masquer" les images pour les utilisateurs de lecteurs d'écran en définissant explicitement des alternatives textuelles vides.

alt="": L'attribut alt est défini, mais avec une valeur "vide".
L'image est complètement ignorée par les lecteurs d'écran.
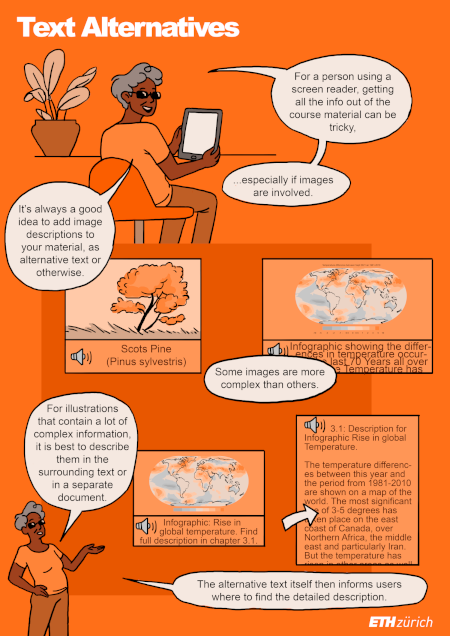
4. alternatives textuelles pour les illustrations complexes

Les illustrations complexes, tout comme les graphiques avec des analyses statistiques, nécessitent des alternatives textuelles plus complexes et de plus grande envergure. Comme les attributs alt ne sont pas adaptés à la rédaction d'informations plus longues et sémantiquement plus complexes, ces informations doivent être proposées à l'extérieur. Idéalement, dans le texte normal de l'article, visible par tous, ou dans un élément rabattable juste avant ou après l'illustration. Alternativement, l'alternative textuelle peut également être liée dans des fichiers externes ou, par exemple, dans l'annexe d'un document.
L'alternative textuelle renvoie au passage de texte détaillé dans lequel le contenu du graphique est décrit en détail, où il se trouve et comment le lecteur peut y accéder et en revenir.
Dans les images schématiques (par exemple la structure d'une cellule humaine), tous les éléments et leurs relations sont décrits. Dans les diagrammes, les axes sont décrits avec des unités, l'évolution des données, les relations évidentes, les interactions, etc.
Guidelines détaillés avec des renvois à des exemples typiques du domaine scientifique se trouvent sur le site Internet recommandé de site externediagramcenter.org: