Accessibility-Lesetipps
?ber Barrierefreiheit wird viel geschrieben. Die folgenden Artikel empfehlen wir zur Lektüre, weil wir sie als informativ und hilfreich empfinden. Die Liste wird fortlaufend erg?nzt. Anregungen nehmen wir gerne entgegen.
I thought title text improved accessibility. I was wrong.
Autor: David Ball. Das title-Tag hilft, wenn der Linktext wenig informativ ist? Falsch. Auch HTML-Experte Jeffrey Zeldman best?tigt, dass das title-Tag keinen Nutzen ergibt aus Sicht der Barrierefreiheit.
externe SeiteBlogbeitrag ?I thought title text improved accessibility. I was wrong.?call_made
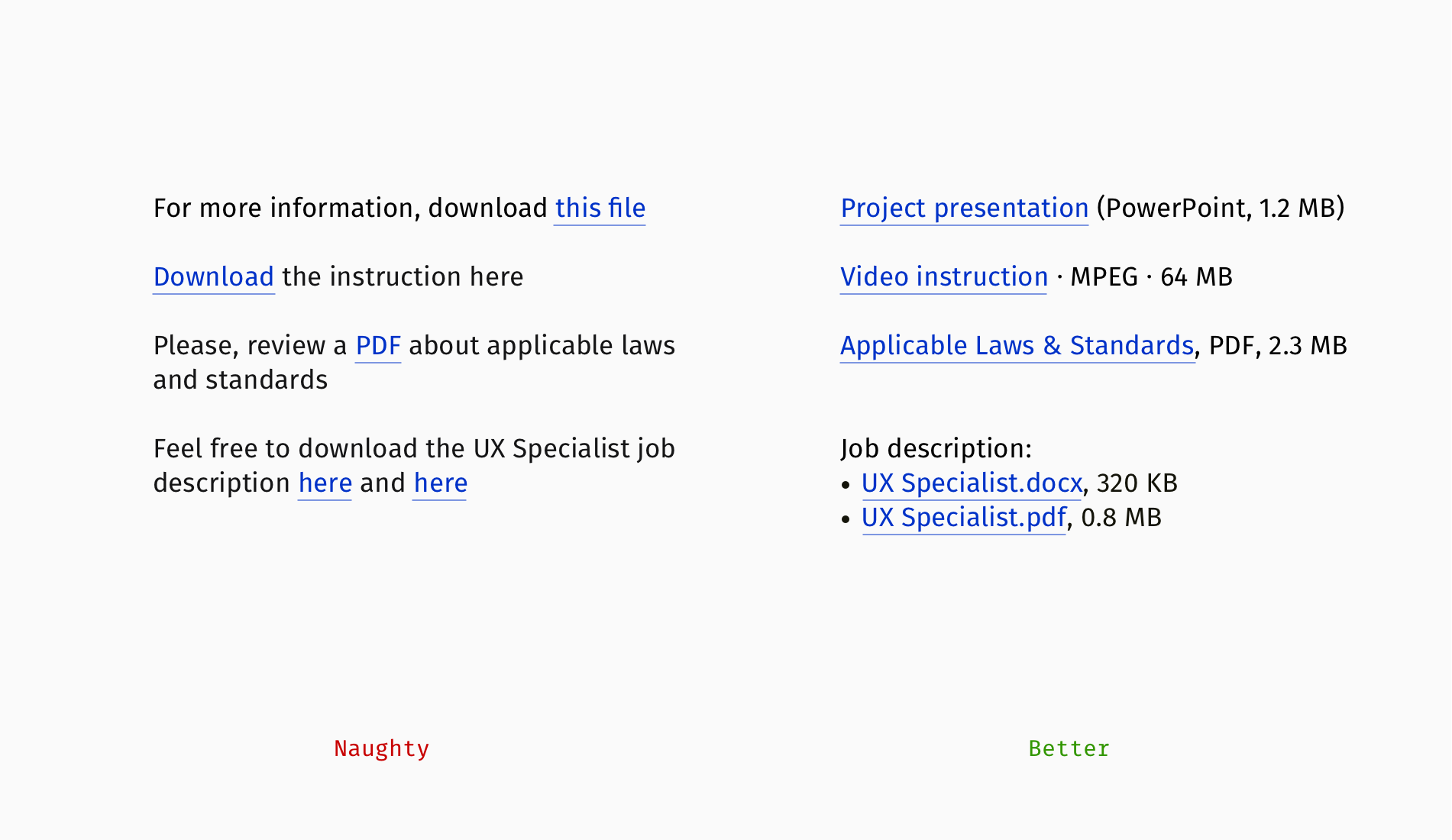
Designing Better Links For Websites And Emails: A Guideline
Autor: Slava Shestopalov. ?Hier?, ?Mehr?, ?Weiter? sind wenig aussagekr?ftig. Wer sich - wie viele Screenreaderuser - gerne alle Links einer Webseite anzeigen l?sst oder eine Seite querliest, weiss nicht, wohin einen diese Links führen werden. Wie man bessere Links formuliert, zeigt dieser Artikel anhand vieler Beispiele.
externe SeiteArtikel ?Designing Better Links For Websites And Emails: A Guideline?call_made
#barrierefreiPosten
Hinter der Initiative #barrierefreiPosten stehen unter anderem Dozierender der Forschungsstelle Leichte Sprache der Uni Hildesheim und der Gesch?ftsführer des Blinden - und Sehbehindertenverein Hamburg. Sie zeigen kurz und bündig auf, wie die g?ngigen Social-Media-Kan?le barrierefrei befüllt werden.
Kontakt
Digital & Medien
R?mistrasse 101
8092
Zürich
Switzerland